A bigger splash
A bigger splash was painted in 1967 between April and June.
It was created by David Hockney who is an English painter, draughtsman, printmaker, stage designer and
photographer. David Hockney painted ‘A bigger splash’ as he thought that
splashes in real life happened too quickly, so he attempted to capture that
moment by painting it slowly. David Hockney used fast-drying acrylic paint. The
painting shows a swimming pool, a diving board, a splash, a chair, a building,
a blue sky and palm trees that are also shown in the reflection of the glass on
the building. The painting is about the capture of a splash. The art genre that
‘a bigger splash’ would fit into would be pop art because of the colours used
like cobalt blue, ultramarine blue, raw sienna, burnt sienna, raw umber, Hooker's
green, Naples yellow and titanium white.
Kahoot game about David Hockney and his painting 'A bigger splash'
https://play.kahoot.it/#/k/41158b97-7b92-41a6-9158-ea7a0441cf66
History of animation
In 1883, Celluloid film was invented by H.W. Goodwin which was made out of gum cotton and gum camphor.
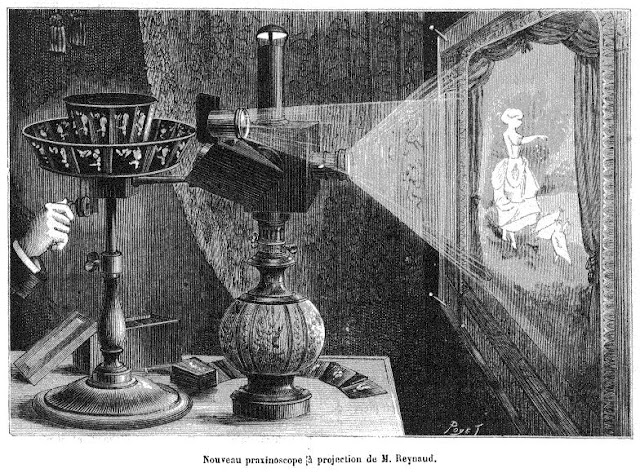
In 1892, a man named Emil Reynaud opened a theatre that used
a praxinoscope. The praxinoscope
used turning mirrors to reflect images for a 10-15 minutes moving picture. The
strip of images were turned around inside a spinning cylinder.
In 1899, sound was able to be captured and was used in a
magnetic recording device which was desired by animators.
In 1932, Walt Disney developed the 3-strip
Technicolor which used Cyan, magenta and yellow which could produce colored
animation. These different colours
The stop motion technique is used in movies such
as Wallace and Grommet to move the clay characters and make them seem alive.
Rotoscoping is an animation
technique used by animators to trace over motion picture footage for realistic
action.
CEL is a
transparent sheet on which objects are drawn or painted for traditional,
hand-drawn animation
Persistence of vision is an optical illusion that uses
multiple of different images played after another to create an illusion that
the image has animation.
CGI means computer generated images and it is used in movies,
TV shows and games to create an image in a scene that is not actually there,
for example, it is used to create things like monsters as it would be difficult
to get an actual monster.
A bigger splash painting
My painting
A bigger splash was created by David Hockney in 1967. I tried painting David's painting in Photoshop; i focused mostly on the splash as i think that was what the whole painting was based around. The splash has the most detail showing the different shades of blue and small particles of water coming out from the area of where the splash occurred. The painting itself is very colourful with a range of colours such as blue, yellow, red, green,brown.
Painting mind map
Game level plan
My game level plan is a hill that is on the coast which shows a rocky edge out the side which continues out from the view of the player; this will be the background. There's a cave at the bottom of the hill which is hard to see as water from the sea will block its entrance. There are also some boulders/rocks that are just sitting at the bottom of the shallow water.
Sprite Sheet
Action Plan
Maya
I used Maya to create a tap.I started out with just a block and used different tools to change the size and form of the block into a tap. I used tools such as the move tool to move the tap around so that i could work on different areas of the tap, used the rotate tool to turn parts of the tap around so that they could fit, used the scale tool to change the size of certain areas of the tap. I used the modelling to change between how the tap was selected, the object select allows me to select the whole tap, the vertex selection allowed me to select specific areas of the tap so that i could move, scale or rotate the certain areas of the tap, the face selection allowed me to select the faces of the tap so that i could focus on a certain area on the front, side or back of the tap without changing the whole of the tap. I used components like extrude which allowed me to extend the tap (If i used the face selection tool, i could pull out that area, instead of creating a new block), i also used the bevel tool as it could be used to help round of areas that would be hard to do otherwise.
Maya Animation
I have used Maya to create an animation with a preset character and setting. I have used tools such as the move tool and rotate tool to change where the characters body parts will be. Once i have changed where the characters legs, arms, torso, etc would go, i would save with the 's' button with the whole character highlighted, which would then animate the in between parts from where the character was, to where he is now for me. I decided to create an animation where the character attempts a hand stand backwards, but ends up falling down the pit.
Containers
I have created 2 different versions of a container for my game. The container is a briefcase that contains items like the goggles. One version is the container being closed/unreleased and the other version being open/released. I decided to create a briefcase as my container as my game is based around a detective story so a briefcase would be the ideal container for my game. I have used the power of two for my briefcase drawing.
I got the idea of my container from this image of a leather briefcase that i found on google. I used similar colours and shape to the image for my container, as well as using the idea of a lock on the briefcase.
Collectable
I have created swimming goggles as my item that will be collected. I have chosen swimming goggles as they fit in with the painting 'A bigger splash' that i have based my game around. Since 'A bigger splash' has a swimming pool and a huge splash, it would make sense that the item would be swimming goggles since they're used for swimming. The swimming goggles will also relate to my game, which will be the evidence that the player will collect; the swimming goggles have blood on one of the lenses, as well as a crack to show that something terrible has happened to the owner of the swimming goggles and will be up to the player to collect all the swimming goggles. I have used the power of two for my swimming goggle drawing.
Exploring
Animation Evaluation
The project name is exploring animation and these were my
deadlines: I first had to finish my game ideas and organise my art files. Next,
I had to create my background parallax. Next, I had to create my characters by
using mind-maps and then develop on one of the ideas. Next, I had to create my
walk cycles and sprite sheet for my character. Next, I had to create my
storyboard. Next, I had to create my assets. Next, I had to create my health
and scoring system. After half term, I had to test my game and the animations.
My project was about creating a 2D game demo by using my own drawings and
putting the drawings into construct 2 for a playable game.
I came up with my
ideas for my game by creating a theme from the ‘A bigger splash’ painting by
David Hockney. I experimented with different walk speeds and different
animations for the playable character. I used construct 2 to create my game as
I find it easy to make 2D games in it. I used drawings to develop my ideas by
creating different versions of my character such as different stances and walk
cycle animations. I researched detective characters on Google to see how a
generic detective would look like; with a raincoat, jeans and a hat. I created
an animation cycle which when played, would show each version of my character
one after the other. David Hockney’s ‘a bigger splash’ painting influenced my
game as the painting seemed like a mysterious setting with an empty chair and
nobody in the painting except for the splash which could of been anything so my
game is a detective themed game, I liked the eerie setting of the painting. My choices
for the colours of my game are yellow, green and blue as ‘a bigger splash’ uses
those colours, the collectables I created were goggles as they relate to ‘a
bigger splash’ since swimmers use goggles and a big splash is seen in the
painting. The navigation of my character was a normal walking pace as
detectives would usually walk instead of running or flying. The choices I made
affected my game as they made my game seem mysterious and also realistic. The
problems I had when making my game was when my character would get stuck on a
platform (Character’s hat seemed like it was being carried by platform) so I
changed to collision polygon shape to not go to the ends of the characters hat
so that if the player fell down next to the platform, they wouldn’t be carried
by the platform.
I was happy with my game as the art style was pretty good, as
well as the animation, platforms and collectables. The walking cycle was fine
with an appropriate walk speed; also the HUD was a fitting colour and was
working the way I wanted it to. I like what I’ve done with the platforms, as
they move up and down or left and right with that is a little challenging to
get on unless the player times their jumps. I didn’t really like my background
as it didn’t create an immersive feeling, as my foreground was rocks and so,
didn’t catch the players eye; the background wasn’t very immersive either as it
was basically just a wall (since the player Is below a hillside. If I had more
time, I would develop my backgrounds to be more immersive and add enemies to
the game for a challenge. I enjoyed creating the events and seeing my game come
together with my drawings. I didn’t manage my time effectively but next time, I
will make sure to plan each part of the game (e.g. make sure I finish animation
for one week).
Game character animation
The animation for my character has different frames where you can see the legs mainly move as that's how my character will move around the game. I have used 5 frames for my characters walk cycle as i will have the character cycle the walk animation in-game. The walk animation is simple as my character is human and will be walking, instead of running; i want to aim for a realistic game by having things such as a realistic setting and a realistic character.
Maya animation
My Maya animation shows a man attempting a handstand then accidentally falling into the pit.



























No comments:
Post a Comment